O projeto
O projeto
O projeto que me chegou de cara me atraiu: ilustrar um livro cujo tema é a inclusão social, com pessoas portadoras de necessidades especiais, como a personagem-título (surdo-mudo) ou pessoas com algum tipo de deficiência (pessoas que usam óculos, bengalas, etc) sem esquecer ainda pessoas da terceira idade, obesos, etc.
A ideia é mostrar pessoas que normalmente são excluídas da nossa literatura infanto-juvenil e estão presentes na sociedade.
Pré-projeto
Inicialmente foi definido o estilo de desenho a partir de exemplos de ilustração do mercado, evitando um erro comum – o artista perder tempo adivinhando o que o cliente deseja, trabalhando a partir de seu estilo pessoal. Trabalhar assim permite que o desenho se aproxime mais e rapidamente do que o cliente deseja/imagina, pois raramente o cliente procura o ilustrador para fazer “trabalho autoral” (aquilo que o ilustrador gosta de fazer).
Foi feito a seguir um exemplo de ilustração para ser aprovado junto a cliente e à editora/gráfico, que forneceu as especificações de como a arte deveria ser entregue (dimensões, marca/área de corte).
Desenvolvimento de projeto
Os rascunhos foram feitos em miniaturas, para dar agilidade na produção, e ampliados digitalmente para fazer os traços pretos. 
Optei por fazer o traço dos desenhos à mão, em papel não-revestido, a fim de que o traço não ficasse muito parecido com desenhos da Disney (nada contra, apenas procuro fazer algo diferente a cada trabalho).
Os traços foram escaneados em preto-e-branco, e depois convertidos em cor, com transparência. Isso permite ter traços pretos sem anti-aliasing/anti-serrilhamento da cor branca do papel original.
A colorização foi feita em vetor, o que permite maior flexibilidade para fazer alterações. Segui soluções visuais do estilo de desenho aprovado (p.ex., gradientes de cor escalonada, com poucos gradientes contínuos), o que foi um aprendizado, ao sair de meu estilo pessoal de ilustrar. Aliás, “sair da caixa” e trabalhar com estilo diferente do meu, é um exercício fundamental.
Cronograma de trabalho

O trabalho seguiu o seguinte cronograma: cada etapa do desenvolvimento é paga e passa por processo de aprovação junto a cliente, antes de ser finalizado: os rascunhos a lápis, o desenho em forma de traços pretos, a colorização inicial (com cores planas). Isso evita retrabalho de desenho e cor ao mesmo tempo.
Após aprovação das cores planas, o desenho é finalizado com sobreposição de cores para dar profundidade e iluminação.
Contrato de serviço
Um pequeno contrato de serviços digital foi feito entre mim e a cliente, o que permite refazer/incluir termos com agilidade, além de registrar em um único lugar as conversas entre ambos (comprovantes de pagamento das etapas, datas de aprovação etc).
Uma questão comum no mercado (assim como sobre o que é ou não entregue ao final do trabalho), são as alterações no combinado: se a etapa foi aprovada (exemplo, desenho a traço), será refeita mediante pagamento de adicional.
Pode parecer coisa simples, mas vejo muita gente não saber lidar com essa questão, seja pela nossa cultura do “jeitinho” (onde mais vale o relacionamento interpessoal do que o combinado) seja por imaturidade profissional. Pode-se ter um bom relacionamento com os clientes sem perder de vista o cumprimento ao combinado. E isso não quer dizer engessamento das relações: pode-se mudar o combinado, contanto que ambos os lados cheguem a um acordo bom para ambos os lados, ao ajustar o contrato de serviços.
Conclusões
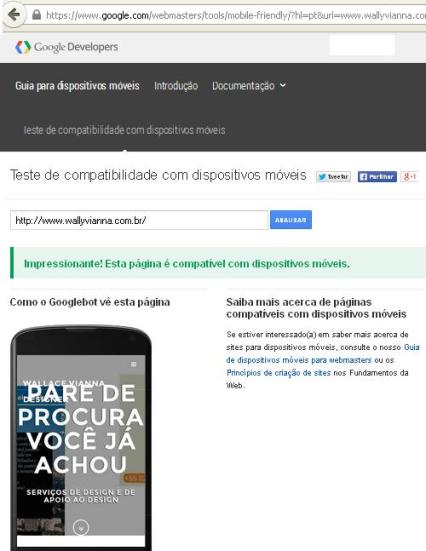
O projeto deve estar concluído neste primeiro semestre de 2016, e parte dele pode ser visto no site ilustra.org: http://www.ilustra.org/user/wallyvianna Existem detalhes de produção, mas que posso abordar em outros textos.
Textos relacionados:
Ilustração: guia do cliente