Tradução e adaptação: Wallace Vianna, designer

Autora: Ivana Miličić, designer freelance, Croácia, membro TopTal desde 2015
Artigo original: TopTal
Wireframe é um passo importante na criação de qualquer interface de usuário em um website, aplicativo ou software. Evitando se deixar levar pelas formas dos recursos visuais, cores, tipografia, estilos e efeitos você pode fazer mais foco na hierarquia do conteúdo e experiência do usuário.
Fazer protótipos e wireframes de baixa fidelidade irá ajudá-lo a testar e interagir mais nas fases anteriores, a trabalhar mais rápido e desenvolver produtos que os usuários vão adorar.
Há muitas ferramentas de wireframes diferentes para escolher no mercado. Qual você escolherá depende de suas preferências pessoais e estilo de fluxo de trabalho.
Assim como um monte de designers migraram do mundo de impresso para o design digital, eu sou uma especialista nas aplicações da Adobe como o Illustrator, InDesign e Photoshop. Posso usá-los de forma eficiente, em todos os lugares e em qualquer momento (mesmo se tenho de acordar para trabalhar no meio da noite, sem uma xícara de café :^D). No entanto, estas ferramentas tornaram-se também as que eu uso para fazer web e aplicações de design visual (1). Assim, para o meu fluxo de trabalho para ser o mais eficiente, eu as uso para fazer wireframes também.
(1) Nota do tradutor: link original, aqui
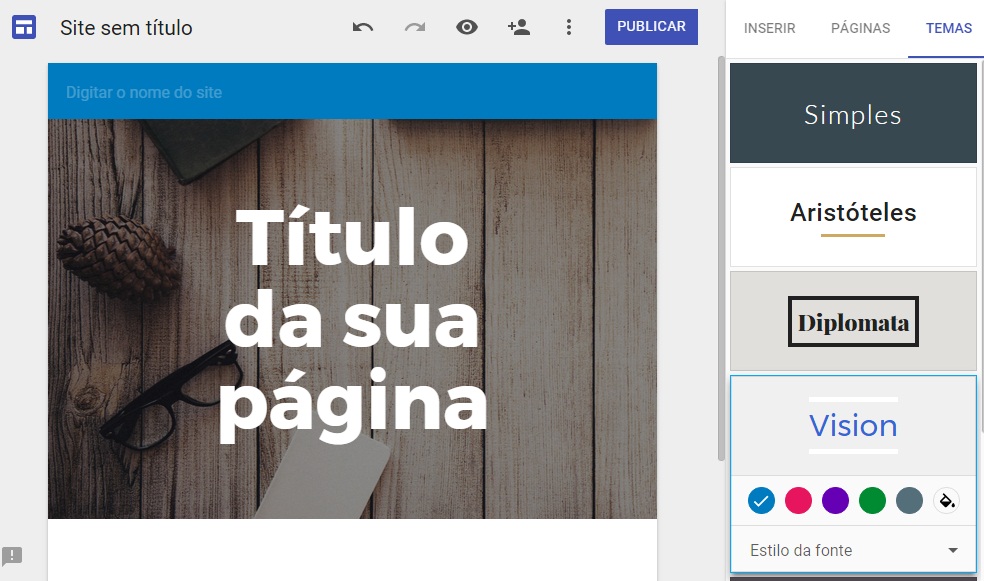
 FIGURA 1
FIGURA 1
(mais…)